【プログラミング】HTML&CSS始めましたpart4
HTML&CSSの独学勉強のパート4ですね。
前回

part3から3週間ほどたってしまいました。
実が記事を書いていないだけでGW中とかに進めていました。
CSSまで勉強を終えて
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
この本で勉強は終えています。
なぜ、記事を書かないかというと
ただ単純に書くのが面倒なのです。
記事書くぐらいだったら、本を読んで新しいことを学んでた方がいいなと思っていたので
しばらく書けませんでした。
改めて復習として記事を書いていこうと思います。
正直前回どこまで記事を書いたか覚えていません笑。
前回の見たら、リストまで終わっていたので
お問い合わせフォーム作りからでした。
HTML&CSS part4
学習したときにキャプチャしてあったのでここからどんな学習していたから振り返ります。


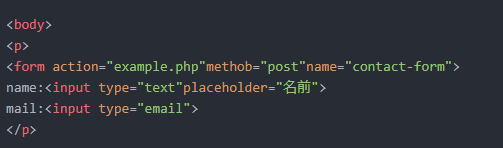
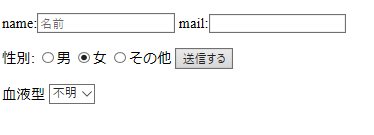
formタグはフォームを作成するために必須。
phpに学習すればデータのやり取りもできるけどまだ学んでないよ。
inputタグとtype属性で入力欄の作成ができる。


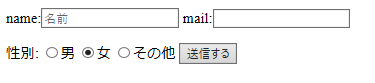
ラジオボタンの追加
inputoタグにtype属性にradioを指定するだけで
選択式のボタンを追加できる。
checked属性を追加で最初から選択された状態になる。
submitで送信ボタン
アンケートとかのってこんなに簡単なhtmlで作られているのに驚き、そこにCSSで装飾したりしてカスタマイズするんだろうな。


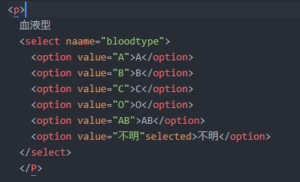
selectタグとoptionタグでクリックすると選択できるボックスを作る。
アンケートで結構見かけるやつ。


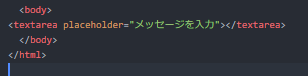
学習しているときにメッセージを打てるボックスのスクショを取り忘れているか、単純に飛ばしたかわかりませんが、急遽つくりました。
textareaタグを使うことで自由に入力できるボックスができる。CSSとかで装飾必須の個所だと思う。

![]()
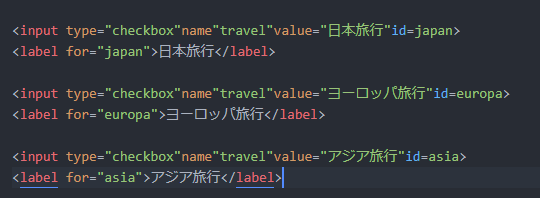
id属性とlabelタグ、for属性
チェックボックスをクリックしなくても、文字をクリックするだけでもチェックを付けられる。
labelとfor属性で関連付けができる。
本のhtmlはここで終わり
学習サイトとかで勉強するともっといろんなタグだったり属性があるので間違いなく勉強必須。
おさらい
formタグ
フォームを作成するタグ
action属性
データの送信先ページを指定する。
method属性
データの転送方法の指定。だいたい、getかpost
name属性
フォームの名前の指定
inputタグ+type属性+値
type属性の値によって、エリアを設置できる。
text 1行テキスト
search 検索する時のテキスト
email メールアドレス
tel 電話番号
url WebサイトのURL
radio 複数選択枠のうち1つ選択できるラジオボックス
value属性
送信される選択枠の値
checked属性
最初から選択されている状態にする
checkbox 複数選択枠のうち複数選択できるチェックボックス
submit 入力した内容を送信する
imaeg 画像の挿入 背景とかボックスのデザインとか
selectタグ セレクトボックスを作ると選択が表示される
optionタグ 項目選択
taxtarea 複数行テキストが入力できる
labelタグ 関連付けてクリックしやすくする。
感想
前にやったスクショとテキストを見ながら記事を作ったので
復習だと思ってましたが、やはりかなり忘れていますね。
復習は大事だけど、その日や次の日でやっていかないとダメです目。理想は夜学習、朝復習という感じですね。
習慣にしないといけませんが、2ヶ月続けないと習慣にならないそうです。
ホームページ制作を本業にして嫌でも触れてればいいのですが…
地道に積み重ねていってポートフォリオ作って案件とりたいですね。
というわけで
それではっ
1冊ですべて身につくHTML & CSSとWebデザイン入門講座



コメント