【メモ】ギャラリーサイト作成中にぶち当たった壁について【lightbox】
こんにちは!
最近アウトプットを怠っているのでたまには
アウトプットとして、コーディングの内容をまとめようと思います。
まとめといってもいつも通り自分用のメモとしてなので
わかりずらいです。
HTML、CSS、JavaScriptでできることが増えてきたので
ちょくちょくいろんなものを作っているので
ついこないだ作った、ギャラリーサイトについて書いていきます。
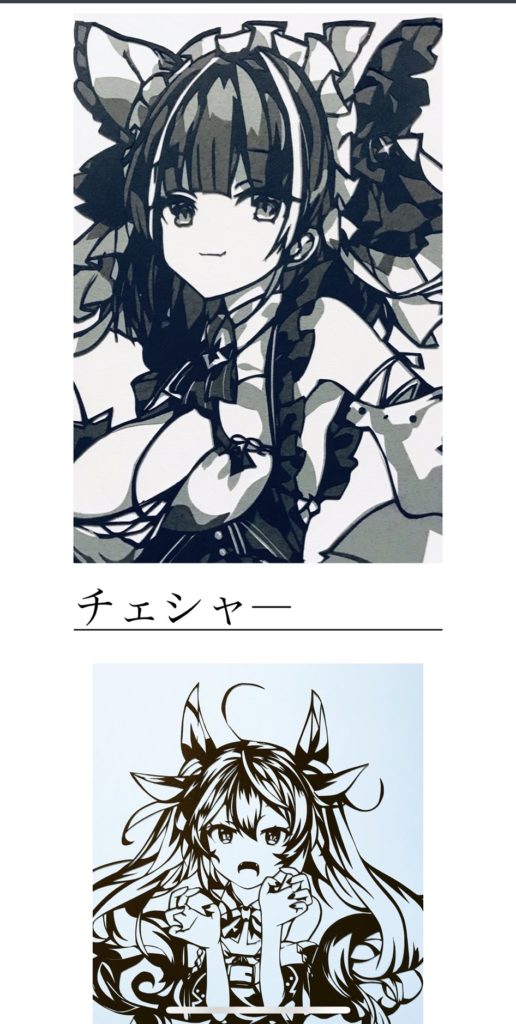
ギャラリーサイト
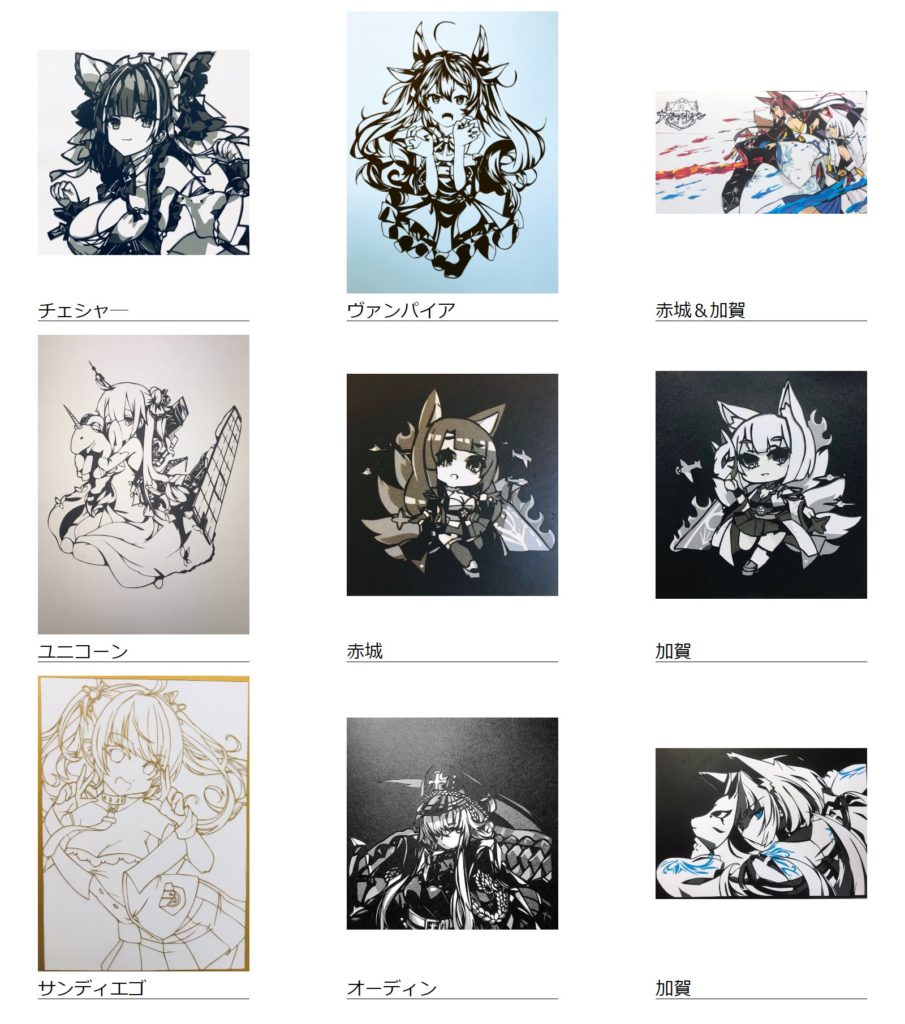
完成形はこちら

よくありそうな
タイルレイアウトで作品が表示されるサイトです。
画面サイズを変えると2カラム、1カラムとなる
ごくごく普通のギャラリーサイト
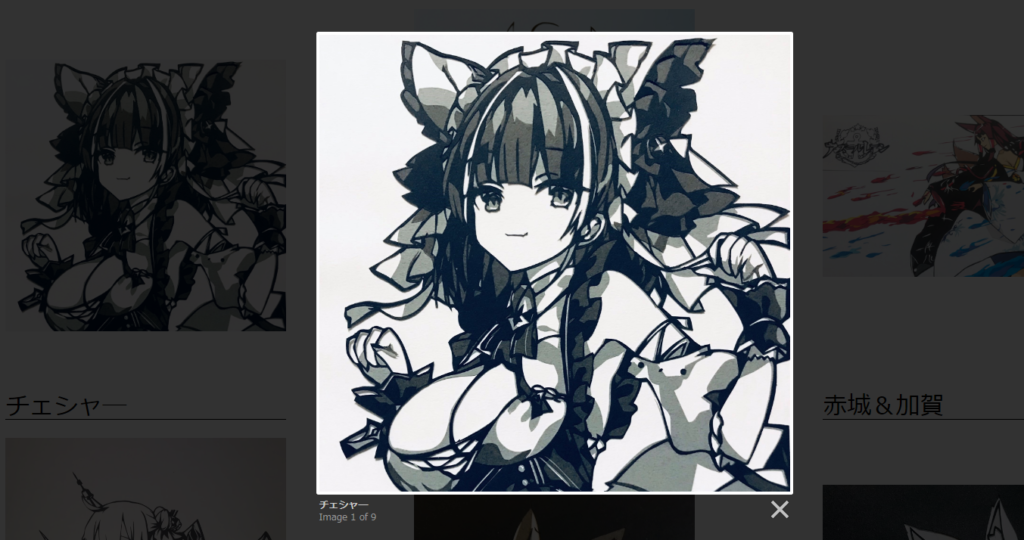
画像をクリックするとモーダルウィンドウが表示されます。
これは以前にも紹介したことがあるjQueryのライブラリのlightboxを使っています

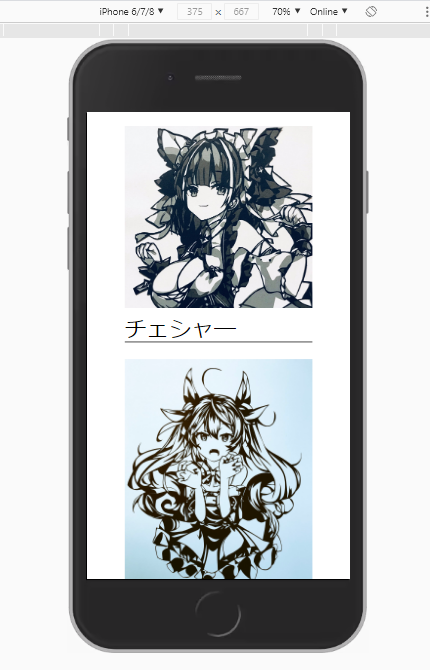
サイト自体は完成しているように見えますが
なぜかスマホ版からサイトを見ると崩壊します。

一応、検証ツールでスマホ版で見たときの状態を確認すると全く問題ない。
レスポンシブはできている。

はっきりいって原因不明である。
わかるところから片っ端からつぶさないとダメだから
これだと思うやつを上げてみる。
・viewportのmetaタグの記述忘れ
・img要素にmax-width:100%;の記述
・heightの問題?
などが考えられますが
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>sample</title>
viewportのmetaタグの記述忘れ問題なし
img {
max-width: 80%;
height: auto;
object-fit: cover;
}少し小さく表示したかったのでmax-width:80%で問題ないはず。
(デモサイトを作っている時画面に収まらなかったので)
というか、max-width:100%で試したけど何も変わらなかった。
heightが問題なのではと思い(height: auto;しか記述してないので問題ないはず)
試しに400pxに指定し見ました。
@media screen and (max-width: 480px) {
height: 400px;
}

小さくなりましたね。
しかし、画像が一部しか表示されてないですね。
縦長の画像は問題ないですが、横長の画像は案の定途切れていました。
そっから…

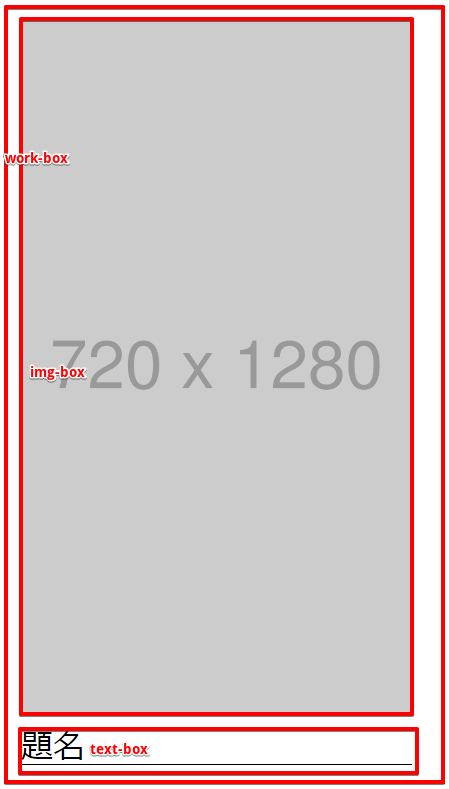
構造が
work-box {
img-box{}
text-box{}
となっているので
work-boxとimg-boxのwidthやheight
を変えたりしたのですが何も変わりませんでした。
ひたすら試行しているときに、スマホ版の画像をタッチしてモーダルウィンドウ
を表示させたのですが、普通に画面に収まって表示されました。
そっから、試しにaタグでimgタグを囲っていたのですが
aタグを消して表示させたところ…

問題ありませでした!!!
何となく原因がはっきりしたのでちょっとまとめます。
原因

デモサイトが見切れてしまうため↑のように
imgのmax-width:80%にして小さくしているのが原因に繋がる元凶でした。
max-width:80%にしたことにより
全体的に左よりになってしまい、それが気になり
aタグにdisplay:flexとjustify-content: centerを入れて
レイアウトを整えていたことが原因のようです。
img {
max-width: 80%;
height: auto;
}
a {
display: flex;
justify-content: center;
}
要するにaタグのCSSにdisplay:flexを入れたことによりlightboxのCSSと競合してしまい
崩壊を起こしていたようです。
CSSを消せば解決なのですが、サイトが見切れてしまうので
レスポンシブ時にdisplay:flexを外すようにしました。
@media screen and (max-width:768px) {
a {
display: block;
}
img {
max-width: 100%;
}
.text-box {
width: 100%;
}
}
無事に綺麗に表示されました!
何とかなってよかったです。
感想
3日間ぐらい格闘していて、何とか原因を探し出せて
解決してよかったです。
今回スマホ版だけ影響が出ていたため
ものすごく修正が面倒でした。
普段は検証ツールとにらめっこしながら修正は簡単なのですが
スマホ版では検証ツールは使えません。(使う方法があるかもしれませんが)
CSSを変更してはXサーバーのファイルマネージャーからファイルの入れ替え。
さらに、cookieが残っているのでスマホから履歴とcookieの削除をしてようやく
確認ができました。
この手順をひたすら繰り返して確認していました。
とりあえず、形になったとは言え山ほど修正する箇所があります。
ギャラリーに載せる画像が増えれば増えるだけ、読み込みに時間がかかるので
ローディング画面の作成。
もしくは、画面に表示しているだけの画像だけを先行して読み込み
見ているうちに、他の画像も読み込まれるようにする。
imgタグのsrc属性に毎回ファイルの記述をしているので自動化
などJavaScriptを使えばできることがいっぱいあります。
今後もアウトプットを行いつつ作成していきたいと思います。

コメント