【備忘録】CloudGalleriesのLPを作りまとめ
こんにちは
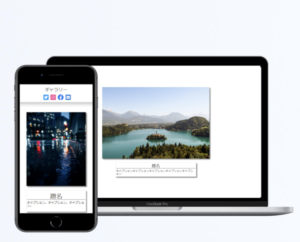
先日に「CloudGalleries」というオンラインギャラリーを制作する
サイトのLPをを作ったので、まとめて行きます。
こちらがCloudGalleriesというサイトになるので
もしよかったら見ていってください。
今回もLPサイトをAirbの模写しかしたことがない
超初心者が一から作っています。
制作時間
制作日数 16日
制作時間 約45時間
デザイン 約10時間
コーディング 約20時間
キャッチコピーや文章など 約5時間
画像加工 約5時間
その他 約5時間
デザイン
デザインはものすごく苦戦しました。
そもそも、LPサイト模写でしか作ったことがなかったため
とにかく色んなサイトのLPのデザインを参考にしました。
LPのテンプレートなども見ましたがこれだ!と思った
テンプレートが海外サイトで有料だったりしたので
テンプレートを使うのは諦めました。
LPをサイトをまとめているサイトがあるので
そちらから、サイトを参考にしています。
の3つから片っ端から自分の理想に近いLPを探しました。
最終的にwebサイト制作サービスが一番近いものだとわかり
のwebサイトを自分で作れるサービスのLPのデザインを参考にしました。
LPの構成はこちらの「2020年の最新事例に学ぶ BtoB サービスサイトデザインに必要な9要素とは?」サイトを参考にしました。
サイトを作りつつデザインも考えていたため
今回、LPサイトを作りをとうしてデザインがどれほど重要かわかりましたね。
初期の案と大きく変わっているため、これからはデザインを作成してから
コーディングに取り掛かろうと思いました。
コーディング
コーディングに関しては今まで模写をしてためてきた知識をフル活用し
そこまで苦戦しませんでしたが、フォームをGoogleフォームと紐付けするため
にやったことがなかったので苦戦しました。
Googleフォームのデザインをカスタマイズする方法 プラグイン不要で簡単実装!
のサイトを参考にしてGoogleフォームの紐付けを行いました。

ソースコードを見れば簡単にIDを特定できました。
記述式とラジオボタンの紐付けはできたのですが
なぜか、プルダウンやファイルのアップロードなどの
IDを見つけて紐付けさせてもうまくいきませんでした。
どううまく行かないかというと
プルダウンを選択しても、Googleフォームに移動した時に何も選択されておらず
ファイルアップロードも同じ状態でした。
色々と調べても解決策が見つからず、最終的に申請フォームだけはGoogleフォームに移動するようにしました。
いつかは解決したいと思いましたが、そのときは多分WordPressで
色々とやっているような気がしますね。

お問い合わせフォームに関しては記述のみのためGoogleフォームを紐付けしております。
フォームのデザインはこちらの「お問い合わせ殺到! おしゃれデザインすぎるフォームをCSSコピペで実装」のコピペで実装しています。
コーディングに関しては、Bootstrapを使えばもっと効率よくコーディンがができたのかなって思いました。
キャッチコピーや文章
LPを作る上で多分一番苦戦しました。
キャッチコピーや文書は作りながら考えていたのであまり力が入れられず苦戦したのかなって気がします。
デザインでも紹介した
2020年の最新事例に学ぶ BtoB サービスサイトデザインに必要な9要素とは?
を参考にどんな感じの文にすればいいか考えていました。
文章なども作成しながら考えるよりも、紙に書き出して
つかみ、ベネフィット、実現方法、差別化などを考えたほうが良さそうですね。
サービス名など相当考えました。
思いついた名前で調べると既存の会社名などが出てきて
そのたびに練り直しています。
作業外でも考えてた気がします
キャッチコピーや文章などは、デザインをする前に書き出していたほうがいいなと思いました。サイトを作成しつつ、考えると決まらずに飛ばして、結局戻ってきて考えていたので
やはり、先に書き出しとけばよかった。
画像加工
LP制作をしていて一番、簡単で楽しかったところです。
画像加工に使ったソフトは無料で使えるソフトのGIMPを使っています。
有料ソフトのPhotoshopがあれば一番なのですが無料でも使えるGIMPは無料と思えないほど便利です。
GIMPの使い方はたくさんのサイトが有るためわからないところはその都度検索をしていました。

最初、iPhoneやパソコンに画像を埋め込んでいるものの名称がわかりませんでしたが
モックアップということを知りました。
モックアップはこちらの「これだけあれば困らない!iPhone,iPad,iMac,MacBookのモックアップデザイン素材32選」から良さそうなデザインを選んで加工しました。
ところどころにカエルの画像を使っていましたが、無料で配布してくれてる
「ダ鳥獣ギ画」を利用しています。
まとめ
今回初めて一からLPサイトを作りましたが
正直、どう作っていけばいいかわからなかったため
めちゃくちゃ苦戦しました。
しかし、一度作ってしまえばどんな感じに作ればいいか
わかったため次作るときは、もっと簡単に作れそうです。
個人的に
キャッチコピー、文章の書き出し
デザイン作成
コーディング&画像を加工
の順番でやっていくといいと思いました。
もしかすると常識かもしれませんが
それさえもわからなかった超初心者なので…
後は、日頃から気になったサイトをブックマークなどしていくと良さそうですね。
LPサイトが完成して終わりではないため、マーケティングなども学んだほうがいいと思いました。
というわけで
それではっ!






コメント