【WordPress】自分のサイトをWordPress化の作業-4日目-
こんにちは!
今回は自分のサイトのWordPress化の4日目です。
前回

条件分岐を使ってCSSやJavaScriptをページ別で読み込むところからです。
ちなみに固定ページのフォルダー別にして読み込ませるのは
しばらく後に挑戦します。
やったこと
CSSフォルダーの作成
読み込ませるCSSのファイルをコピー
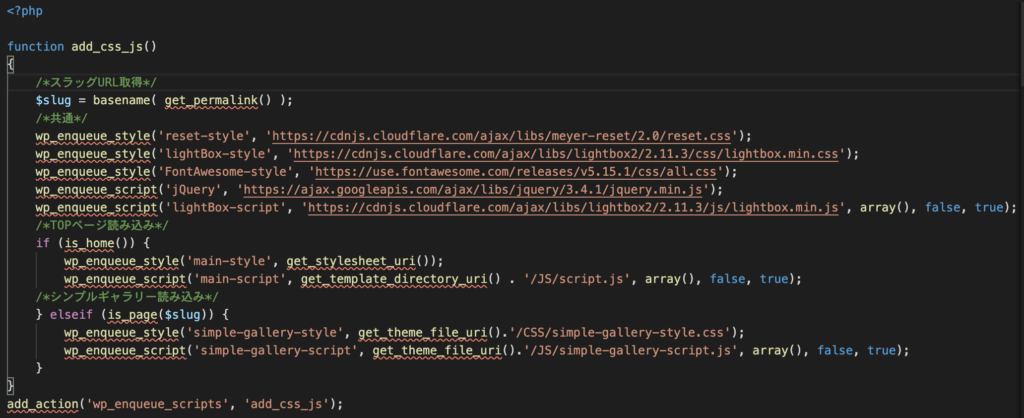
前に書き込んだfunctions.phpのファイルに条件分岐タグを
追加。
条件分岐について参考になるサイト
便利なWordPressの条件分岐16パターン:カスタマイズで活躍するものを厳選!
WordPress:カスタマイズするなら覚えておきたい条件分岐について
を参考に追加しました。

共通のCSS、JavaScriptには含めずに
トップページ
固定ページのシンプルギャラリーに分けました。
トップページの読み込みは
is_front_pageも書くと固定ページをホームに固定したときにも認識してくれる
とありましたが、トップは絶対に変えないので書いていません。
シンプルギャラリーの読み込みは
is_page(スラッグ名)で指定できるのですが
固定ページをまだまだ増やす予定で、その都度指定するのが
大変なので、関数で置き換えています。
調べてもこういうふうに指定したやり方がなかったので
もしかすると間違っているかも。
$slug = basename( get_permalink() );
を使うことでパーマリンクのURLを取得できます。
参考にしたサイト
WordPress スラッグ(slug)を取得
後は以前にも使ったget_theme_file_uri()を使って
ディレクトリを指定すれば読み込まれます。
トップページで使っているCSS(style.css)だけは移してしまうと
壊れているテーマになってしまうためそのままにしています。
 後は画像を読み込ませるだけですね。
後は画像を読み込ませるだけですね。
is_home
ブログ投稿インデックスページの表示中かどうかをチェックします。
is_front_page
サイトのフロントページが表示中かどうかを判定します。
is_page($page)
個別の固定ページを表示しているかどうかをチェックします。
$page
固定ページの ID、タイトル、スラッグ、またはそれらの配列。
get_permalink
投稿または固定ページの パーマリンク を取得します
画像の読み込み
imageフォルダーにsimple-galletyのフォルダーを作成
後は、bloginfo(‘template_directory’)を入れてあげれば
完成です。

残りのページも固定ページを作って同じ用に
やっていきます。
それをやる前に
OGPの設定などを飛ばしていたので
やっていこうと思います。が明日になりますね。
感想
固定ページはもっと時間がかかると思っていましたが
予想以上にすんなりできました。
分岐タグあたりでもうちょい苦戦する予感がしていたのですが
そこまで苦戦しなくてよかったです。
画像を表示させるのは同じ作業だったので
復習でした。
明日はOGPの設定で
これは時間がかかる予感がしますね〜
OGPは関数を使わなければそのままでいいのですが
やはりWordPressを学んだからには使わないと行けないですね。



コメント