【WordPress】自分のサイトをWordPress化の作業-9日目-
こんにちは!
今回は自分のサイトのWordPress化の9日目です。
前回

前回の更新から結構経ってしまいました(反省)
今回は会員登録の実装をしていきます
やったこと
WP-Membersのプラグインをインストール
使い方はこちらを参考にしました。
WordPressで会員サイトを作成する方法!「WP-Members」プラグインが簡単です
使い方に従って
固定ページにログインページと新規登録ページを作成
スラッグをloginとregisterにしてpage-login.phpとpage-registerの作成

中身はこんな感じ。多分後で変えるかも
ショットコードは前回同様にdo_shortcodeを使い直接書き込めるようにしています。
ショートコードの箇所だけloginとregisterにしています。
これでログインと新規登録フォームが実装できます。

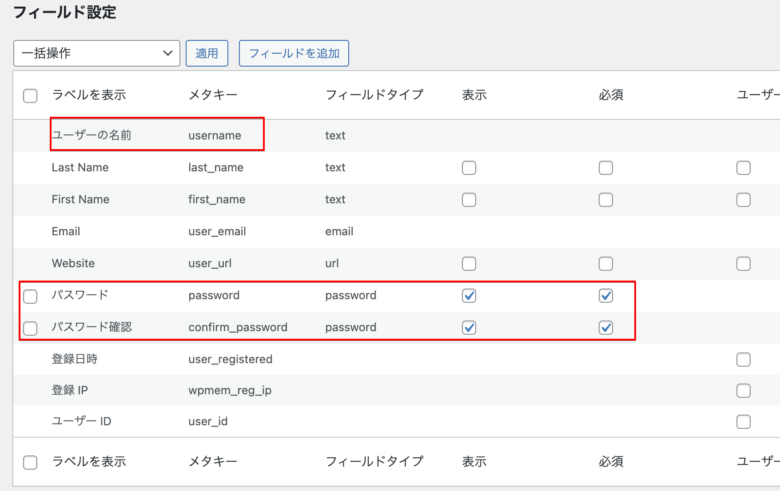
フィールドをカスタマイズしたいので変更しようと思ったのですが
英語だったので日本語に直したのと、使うものだけ表示するようにしました。

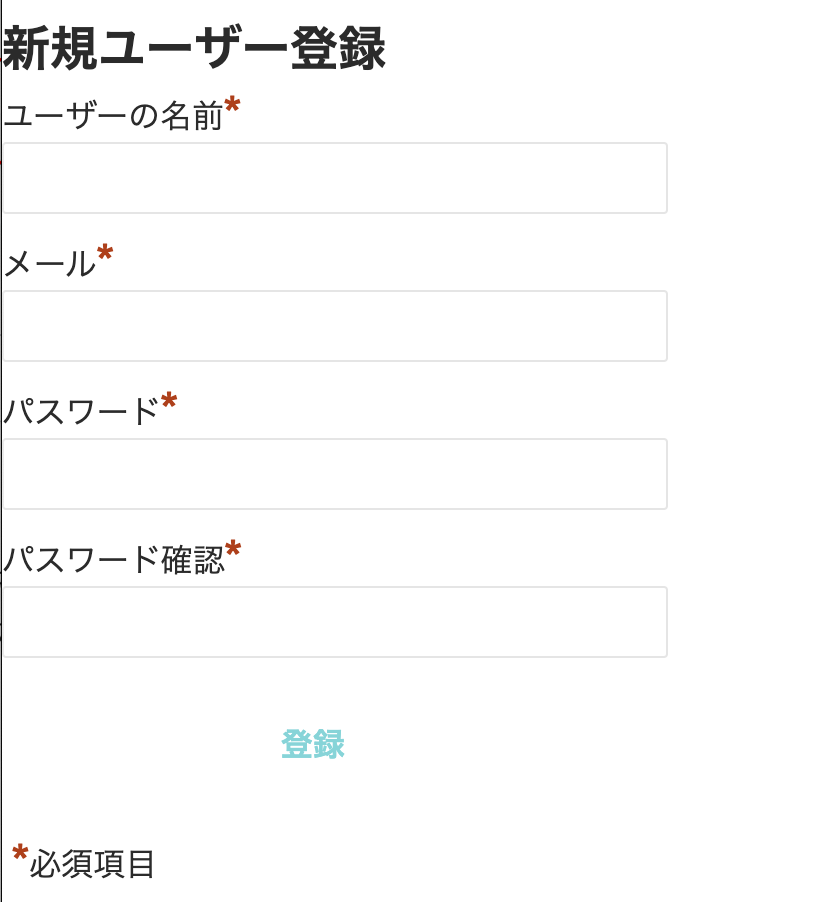
スタイルがまだなのですが
必要な項目が表示されているのでうまく行っていますね!
後はスタイルを変えていこうと思いますが
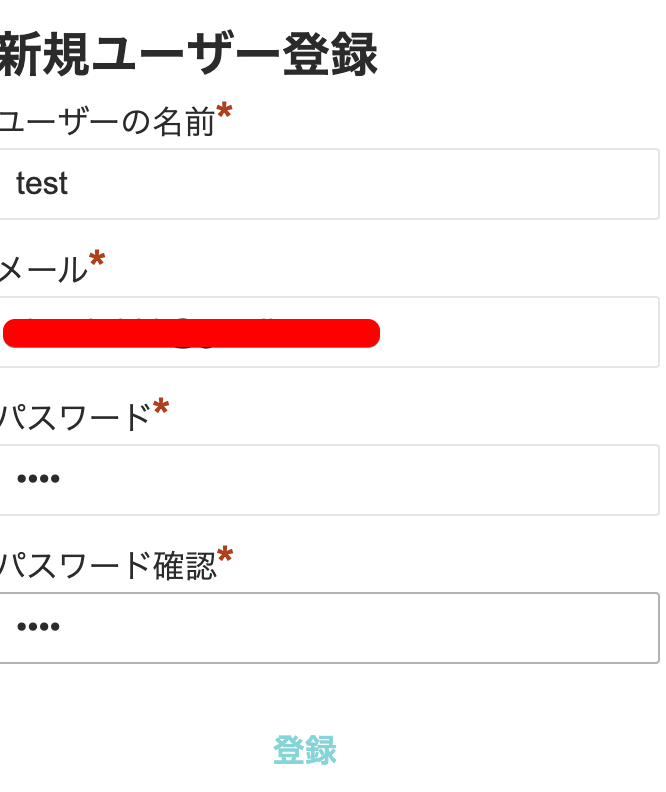
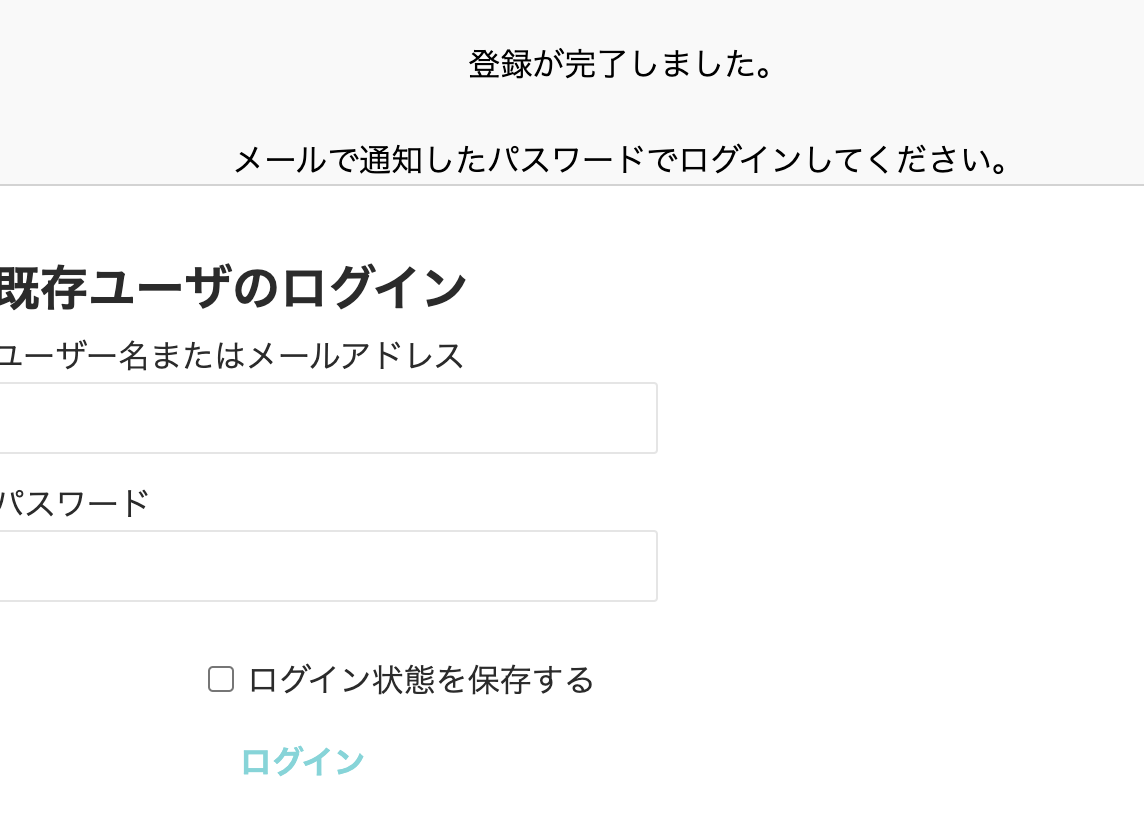
その前にテスト。



無事にログインできたので動作は問題なさそうなので
CSSのカスタマイズをします。
page-login.phpとpage-register.phpにスタイルが適用するように
functions.phpに分岐させてlogin-style.cssを読み込む用にしました。

こんな感じにしました。
fieldset、legend、#wpmem_reg fieldset,#wpmem_login fieldset
wpmem_msg
などを変えていますが、wp-members-cssの読み込みが優先されているので
一部は!importantで強制的に変えている箇所も。

ログイン後の画面がこれなので、ログイン後のページ切り替えと
ログイン時とログインしていない時のページを作成していきます。
現在はグーグルフォームを利用して、
テンプレートの選択、題名、キャプション、画像のアップロードができるように
なっていますが、全てアップロードできるようなページをログイン後のページと
ログイン時に表示するページを作ります。
<?php if( is_user_logged_in() ) : ?>
<?php echo do_shortcode('[mwform_formkey key="114"]'); ?>
<?php else : ?>
<p><a href="<?php echo get_page_link(102); ?>">ログイン</a>または<a href="<?php echo get_page_link( 104 ); ?>">新規登録</a>をしてください。</p>
<?php endif; ?>
まずは、
if( is_user_logged_in() )の分岐を使ってログイン時の表示と
ログインしていない時のページを作成します。
![]()
ログインしていないときはこちらの文が表示されます。
is_user_logged_in()
ログインしているかチェックします。
echo get_page_link($id)
$idに入れた特定の ID を持つ固定ページのパーマリンクを取得します。

ログイン後はアップロードできる場所が表示されます。
前回使ったフォームを作るプラグインから作っているため
今後改良が必要かも。
function login_redirect_page() {
return home_url();
}
add_filter('login_redirect', 'login_redirect_page');
functions.phpに上記を書き込んで
returnのhome_url()を変更すれば簡単に、ログイン後のページを変更できました。
参考にした記事
[WP]WordPressでログイン後のリダイレクト先を変更する方法
【初心者のwordpless】固定ページへのリンクはhome_urlだ
残りはまたCSSを作成すればある程度完成ですが
長くなりそうなので今回はここまでです。
感想
前回ブログを書いてからかなり経ってしまいましたが
やることを毎回メモっていてよかったです。
サービス作成時はログインしないでサービスを利用できる形にしていましたが
いろんなサイトを見てきたところ、「はじめる/新規登録」で
ログインしたり、登録ができるページになっていなので、プラグインを使って
ログインを実装しました。
次回はCSSでスタイルを整えて
トップページに新たにナビバーの設置と
はじめるボタンのリンクを変更していきます。



コメント