こんにちは
今回は、最近クラシックエディタからブロックエディタに乗り換えて、デフォルトの埋め込みを使ったらめちゃくちゃ、読み込みが遅くなったので対策を書いていこうと思います。
事の経緯として、クラシックエディタのサポートがなくなるということを聞いて、重い腰を上げてブロックエディタを使っていました。
ブロックエディタに変えてから、ほとんど記事を書いていなかったため気づくのが遅くなったのですが、ツイッターの投稿を大量(10個)ぐらい埋め込んだら読み込みがめちゃくちゃ遅くなりました。
Wi-Fiのせいかと思っていたがそうでもなく、どうにかしないと思ったのが事の経緯です。
調べると、HTMLにて、script消すと早くなるよとか、読み込みに遅延入れるといいよとか
出てくるのですが、そもそもブロックエディタになれてないから、直接HTMLを書くやり方がわからん。ブロックエディタのツイッター埋め込みからどうやるん?
まじわけわからん、使えねぇー記事だなとめっちゃイライラしていました笑
すごい初歩的になると思いますが、そこら編を含めて記事を書いていきます。
ちなみにテーマはJINを使っていますので、若干が仕様が違うかもしれませんのであしからず。
前置きが長くなりましたが、結論から申し上げます。
①ブロックエディタの埋め込み機能は使わない
②『文章を入力、または/でブロック選択』からとこの『+マーク』を選びカスタムHTMLを選択
③ツイッターからツイッターの埋め込みを選択して、生成されるコードカスタムHTMLに貼り付け
④複数ツイートを埋め込む場合、最初の埋め込み以外のscriptタグ(script async src=”” charset=”utf-8″)をすべて削除。
⑤以上!爆速です。
では、解説をしていきます。
ブロックエディタの埋め込み機能

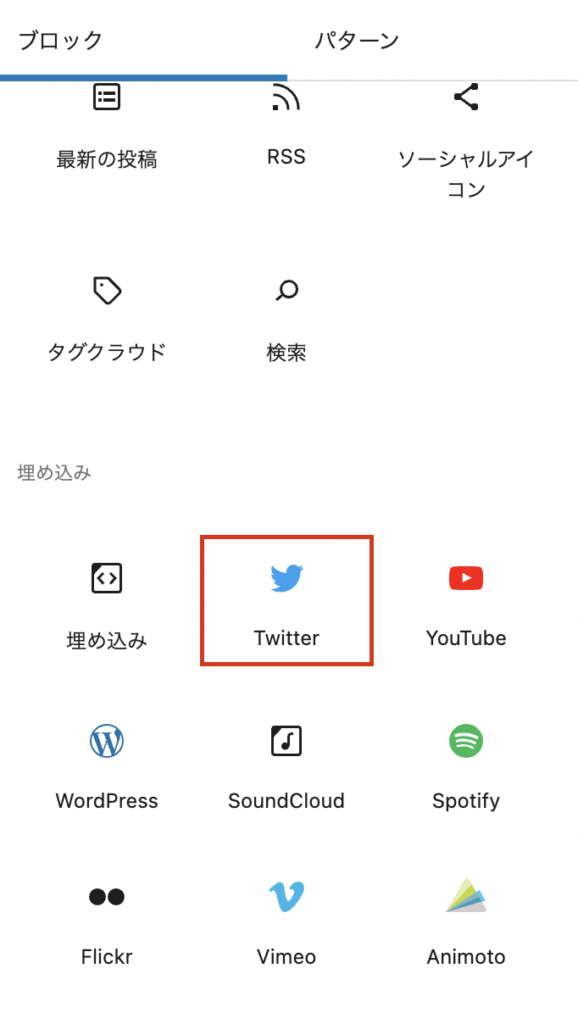
ブロックエディタのデフォルトだと文章を文章を入力、または/でブロック選択』からとこの『+マーク』を押して、埋め込みからツイッターを埋め込んでいくと思います。


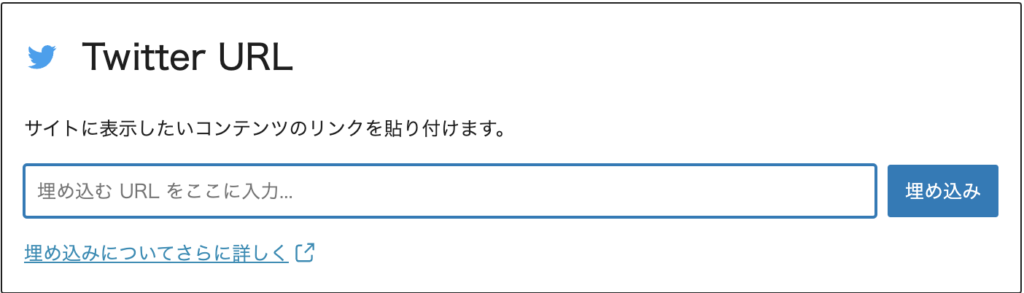
URLから埋め込むとこんな感じになるはずです。
んで、このやり方で10ツイート以上埋め込んでいたら
めちゃくちゃ遅くなりましたとさ。
読み込みが長いせいでツイッターカードがタイムアウトで生成されなかったり、と予想もしていなかったことが起こりました。
今までの埋め込みのやり方
クラシックエディタで埋め込んでいたやり方はツイッターの埋め込みはツイートを埋め込みから発行されたコードから埋め込んでいた。

copycodeでHTMLを取得して、テキストで直接貼り付けしてビジュアルに戻していた。

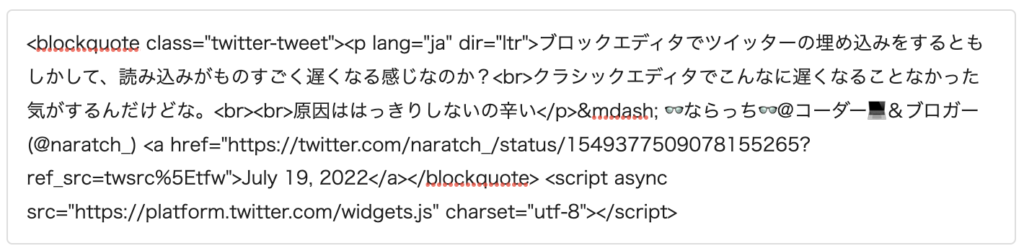
テキスト時にこんな感じになっていたはず。
というか、今まで通りにブロックエディタにテキストの項目があれば万事解決なんですよね。
テキストなんて見当たらんしどこでやるんだ!?
カスタムHTMLから埋め込む
ブロックエディタになってから、テキストは消えたっぽいですが、それに近いものとして
カスタムHTMLがありました。

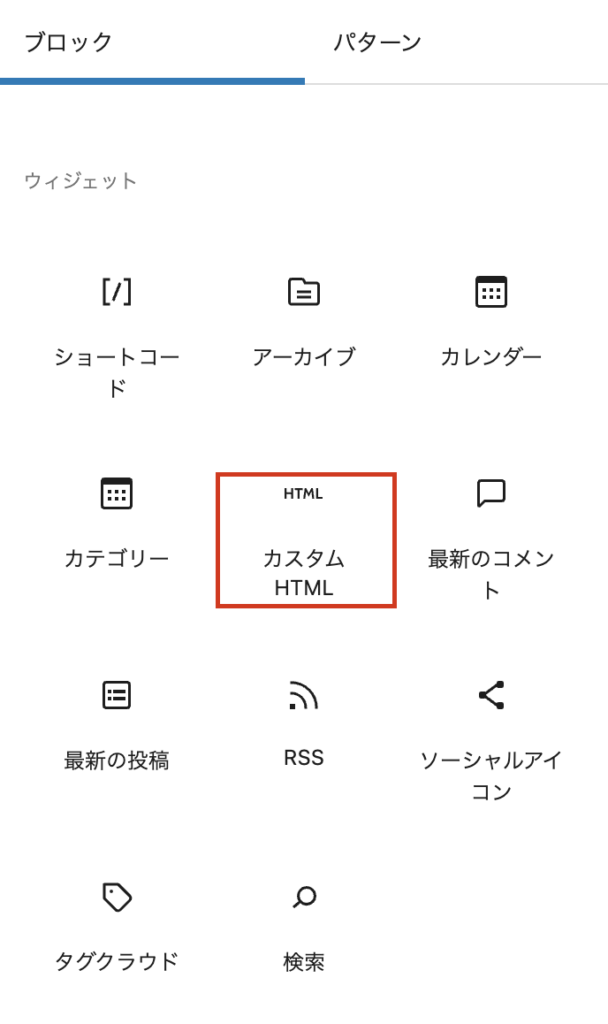
『文章を入力、または/でブロック選択』からとこの『+マーク』を選びカスタムHTMLを選択

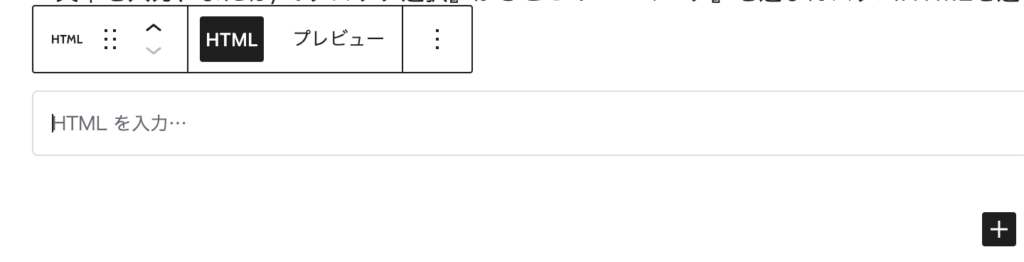
ここまで来ると、別の記事とかでよく見るHTMLを入力欄にたどり着きます。
このやり方が知りたかったよ。
後は、今までの埋め込みと同じようにツイッターから『ツイートを埋め込み』からコードを取得するだけ。
念の為やり方をおさらい

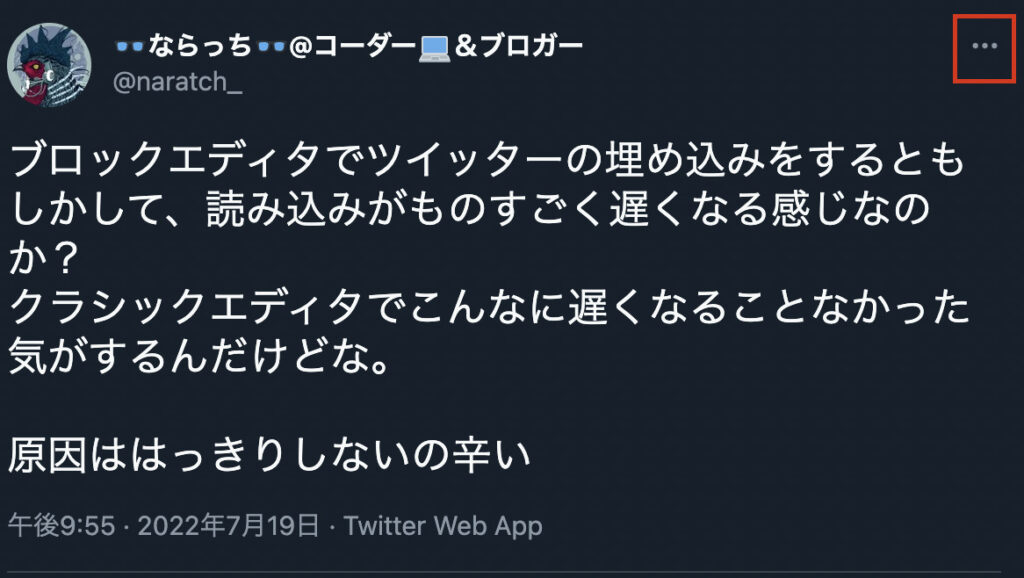
ツイートの右上の…をクリック

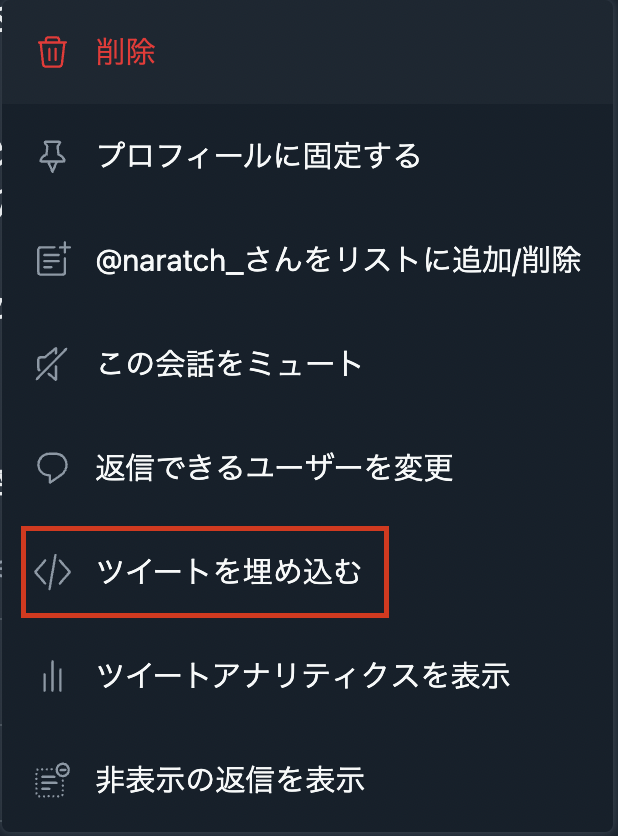
ツイートを埋め込むをクリック

copycodeでコードを取得

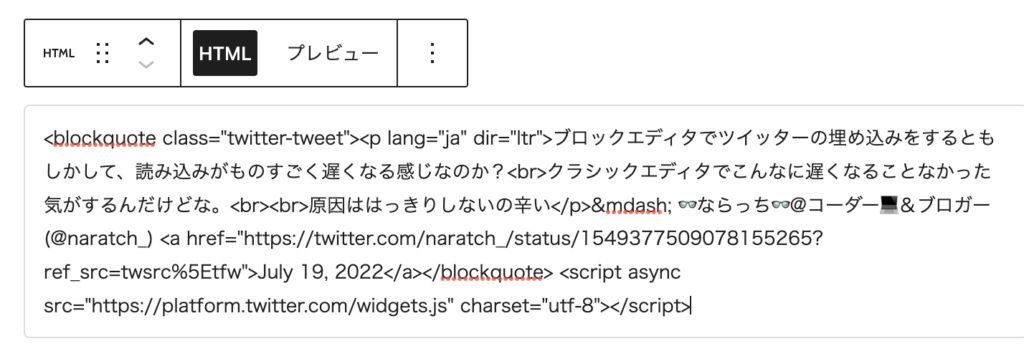
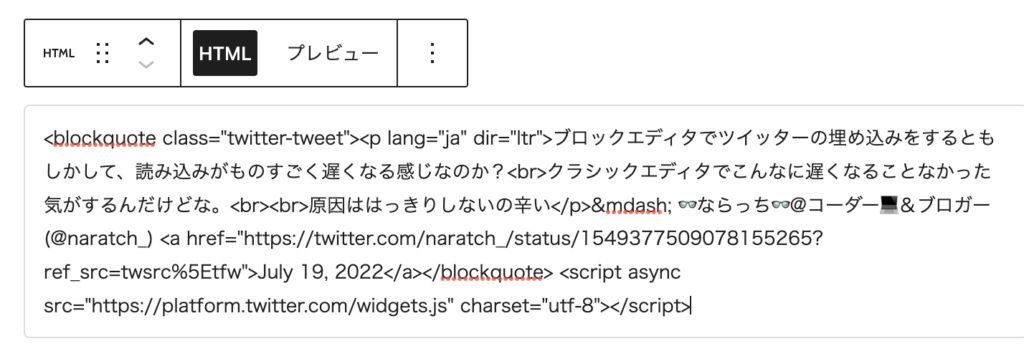
そうすると↓のようになる。
ブロックエディタでツイッターの埋め込みをするともしかして、読み込みがものすごく遅くなる感じなのか?
— 👓ならっち👓@コーダー💻&ブロガー (@naratch_) July 19, 2022
クラシックエディタでこんなに遅くなることなかった気がするんだけどな。
原因ははっきりしないの辛い
多分、この時点でブロックエディタのデフォルトの機能のURLの埋め込みより
10倍以上、読み込み速度が早くなってると思う。
爆速にする仕上げ
最後に、埋め込みでより早くするための仕上げ。
ひと手間かけるとうんたらかんたら。
まぁ、面倒な場合やらなくてもいいと思う。

1個目の埋め込み以外のscriptタグ(script async src=”” charset=”utf-8″)をすべて削除。
そうすると、早くなります。
というのも、毎回scriptを読む必要はなく1個だけ入っていればいいらしい。
詳しくは調べて。
たったこれだけをやるだけで、爆速になります。
読み込み速度はSEOにもろ影響を受けるため、ひと手間かけても損はないと思います。
まぁ、ツイートをめっちゃ埋め込むってまとめサイトでしかやらないかもしれませんが。
まとめ
①ブロックエディタの埋め込み機能は使わない
②『文章を入力、または/でブロック選択』からとこの『+マーク』を選びカスタムHTMLを選択
③ツイッターからツイッターの埋め込みを選択して、生成されるコードカスタムHTMLに貼り付け
④複数ツイートを埋め込む場合、最初の埋め込み以外のscriptタグ(script async src=”” charset=”utf-8″)をすべて削除。
他の記事で解説をしてくれていないブロックエディタの埋め込み機能は使わずに、カスタムHTMLを使うのがみそですね。
もし同じように埋め込んで遅いと感じたら、試してみてください。
とうわけで、それでは〜

コメント