こんにちは
今回はレスポンシブにとりかかろうと思ってい
いきなりつまずいた話です。
自分の見直しメモなので
ざっくりと書いています。
超初心者なので色々と残念ですが
多めに見てください。
目次
画像を可変させる

画像は、可変前。
画面を小さくした時に画像を可変させたい!
よくあるやつですね。
CSSのimgに
width:100%;
のたった1行入れれば終わるはずだったのですが
なぜか全く変わらなかった。
とりあえず
『CSS 画像 可変』
でググって出てきたものを試しました。
width:100%;
max–width: 100%;
height: auto;
だったり
paddingで無理やり高さを作るテクニックなど
そもそも(img)はブロック要素ではないので意味がなくて
そもそも(img)はブロック要素ではないので意味がなくて
1時間~2時間かけても解決ぜず…
試しに、bodyの中に.containerという横幅が1200pxある
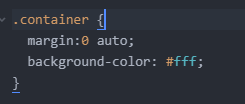
ボックスで書いていたからとりあえず
width:1200px;

を消して試してみたところ
ちゃんと可変していました。

これでもいいんだけど、.containerの外に余白が必要だったので
次に行かずに考えることに
『width指定 画像が可変しない』
『インライン要素 画像 可変』
とか調べたけど、同じ答えしか見つからなかった。
imgタグをdivで囲っていたからブロック要素?
『ブロック要素 画像 可変』
も調べたけど、テクニックを使った方法がでてきて
これも違う。
結果的に何も解決しなかった。
前の課題で画像を可変できていたから
参考にしてみようと、CSSを開いてみたら

何も変わらない…
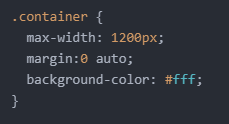
widthではなくmax-widthに
初心者じゃなければ、とっくに気づいていますが
横幅を1200pxと指定していたため
可変しなかったのです。
(当たり前ですがね)

max-widthを入れてあげて
無事に解決しました。

ようやく、レスポンシブが始められますね。
という訳で
完全に凡ミスをして
悩んでいたお話でした。
それでは

コメント