【備忘録】VSCodeにwebpackをインストールするまでに必要なこと
こんにちは!
今回はVSCodeでwebpackを導入するまでに苦戦したり、調べても
出なかったりとしたので備忘録としてwebpackを導入するまでの一連の流れを書いて行きます。
最初はNode.jsはどこでダウンロードするのとかnpmってインストール出来るん?
npmの初期化を行ったのにpackge.jsonが生成されてない!?ターミナルの初期ディレクトリってどうやって変えるんだ?webpackインストール時エラーがでた等、全然わからなかったので、ほんとに初歩的な備忘録になります。
記事の流れ
・Node.jsダウンロードとインストール
・VSCodeのターミナルのディレクトリ変更
・npmの初期化
・webpackとwebpack-cliのインストール
では詳しく書いていきます。
Node.jsダウンロードとインストール

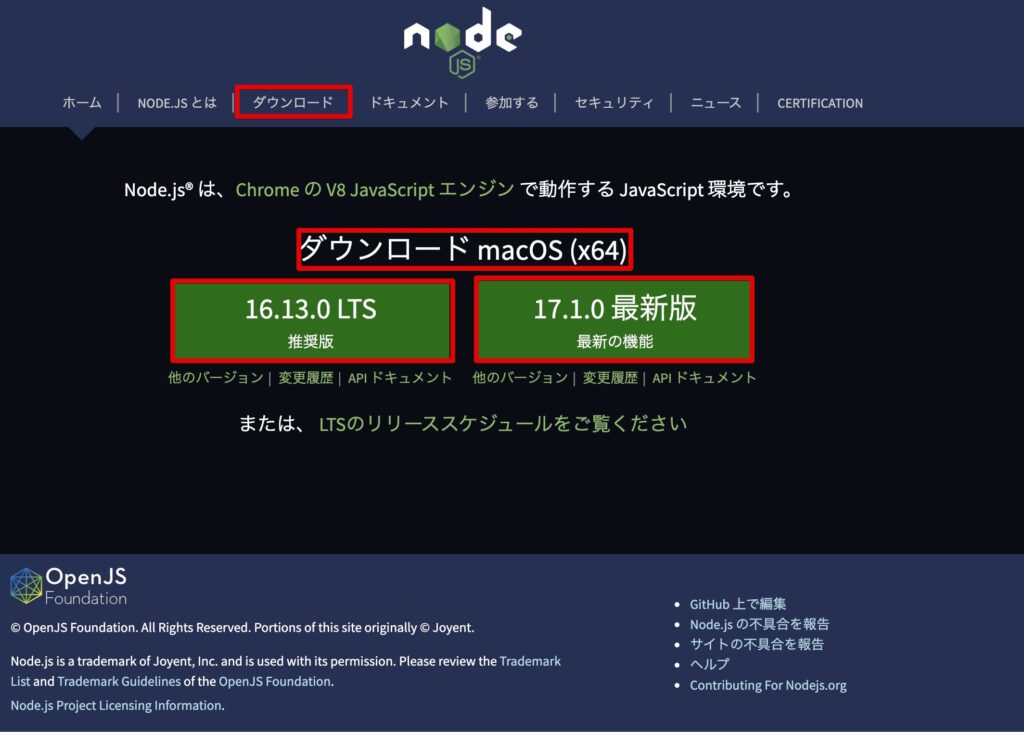
Node.jsの公式サイトよりNode.jsダウンロードしてください。
公式サイトはこちら
LTS版と最新版があります。
ダウンロードと囲ってある場所からwin版32bit、64bitなど
選べる項目に行きます。

バージョンの一覧より旧バージョンのダウンロードが可能です。
今回は学習に必要だった『node-v12.18.1.pkg』をダウンロードしてインストールしています。
インストールについては基本『はい』などを押していればインストールできます。
VSCodeのターミナルのディレクトリ変更

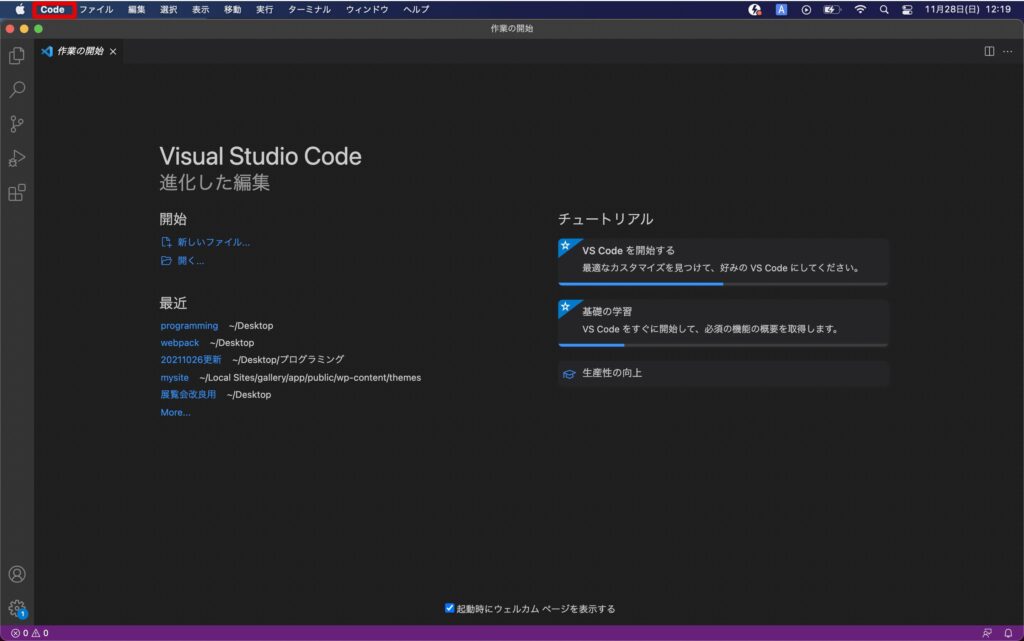
①VSCodeを開き『Code』→『基本設定』→『設定』
で設定を開く

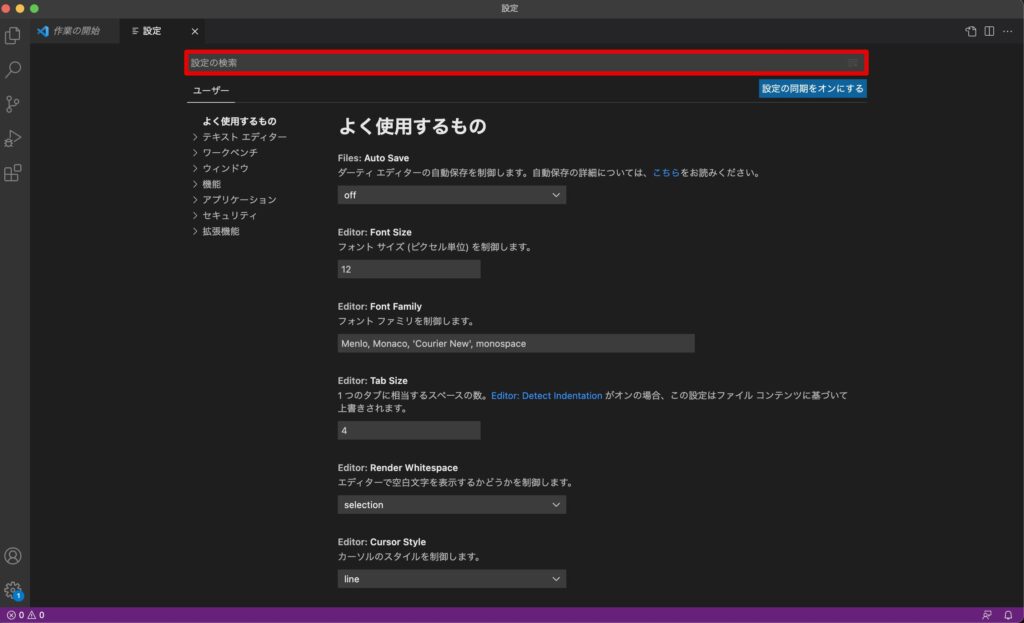
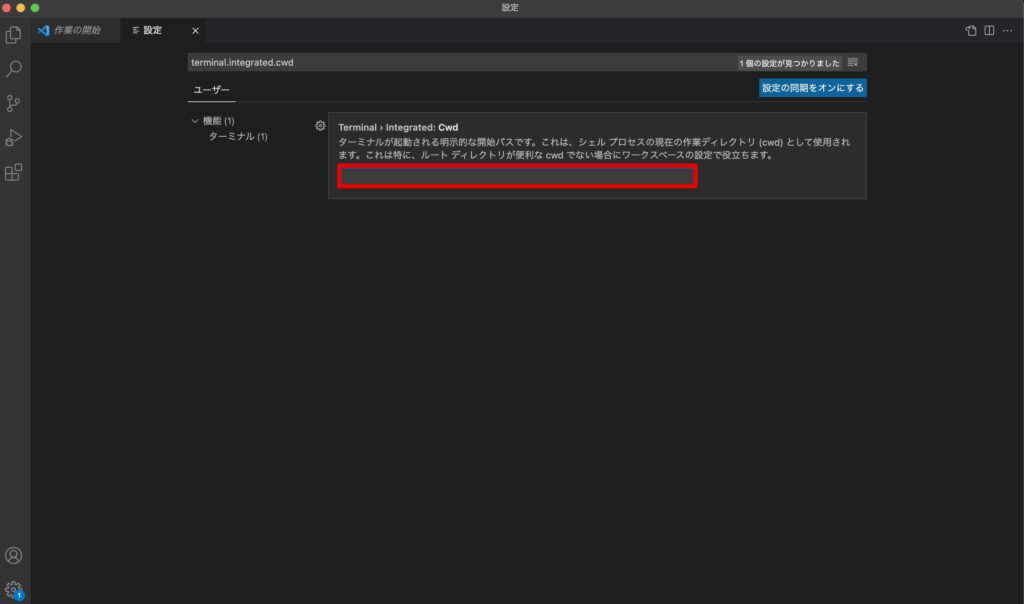
②設定の検索より『terminal.integrated.cwd』と検索

③赤枠のところに指定したい、初期ディレクトリを書く。
今回はディスクトップのtestファイルを指定してみます。
Macの場合『/Users/ユーザーname/Desktop/〇〇』で指定できるので
『/Users/naratch/Desktop/test』にしました。
npmの初期化

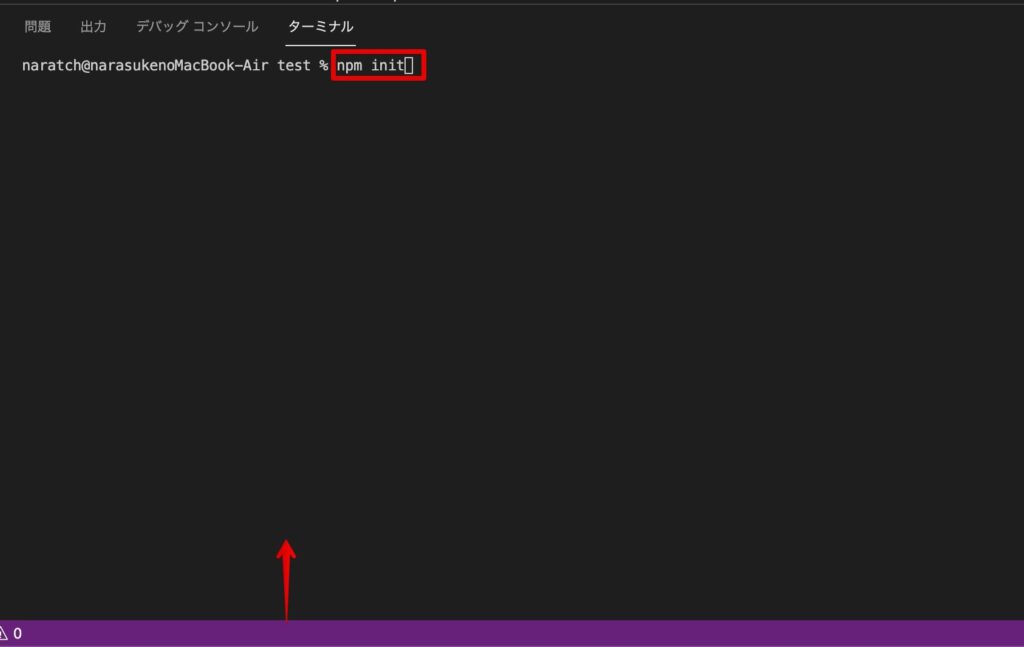
①下からターミナルを出して『npm init』と入力
(narasukeってなんだ?w)

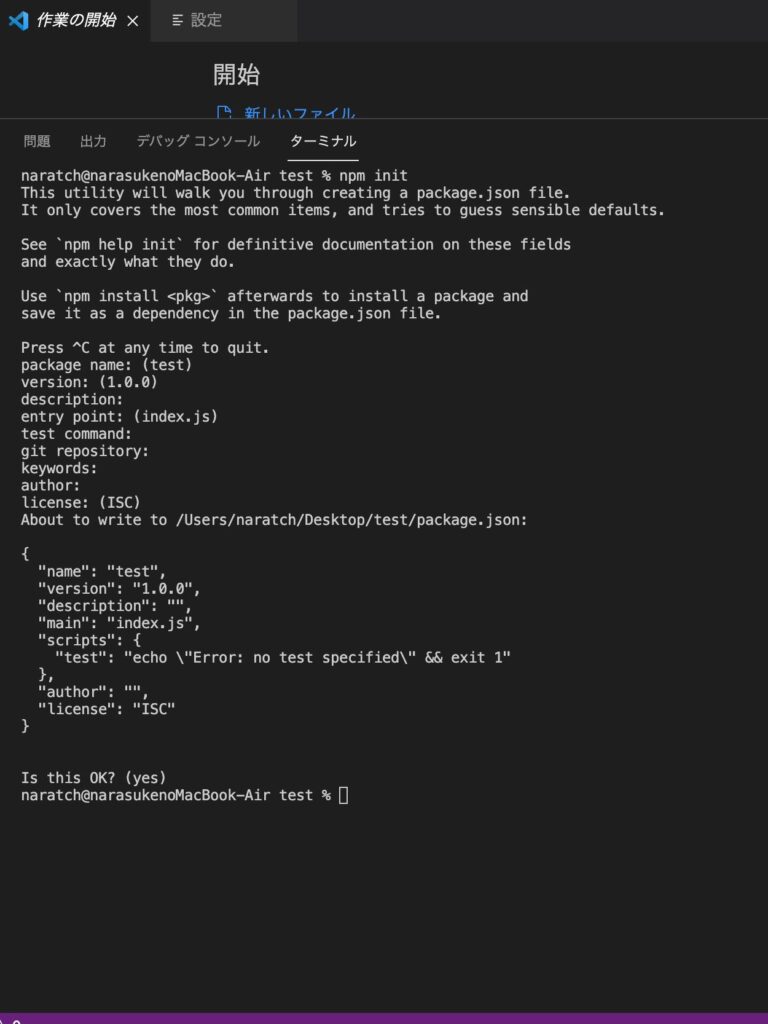
②色々と設定できますが、全部『Enter』を押してください。

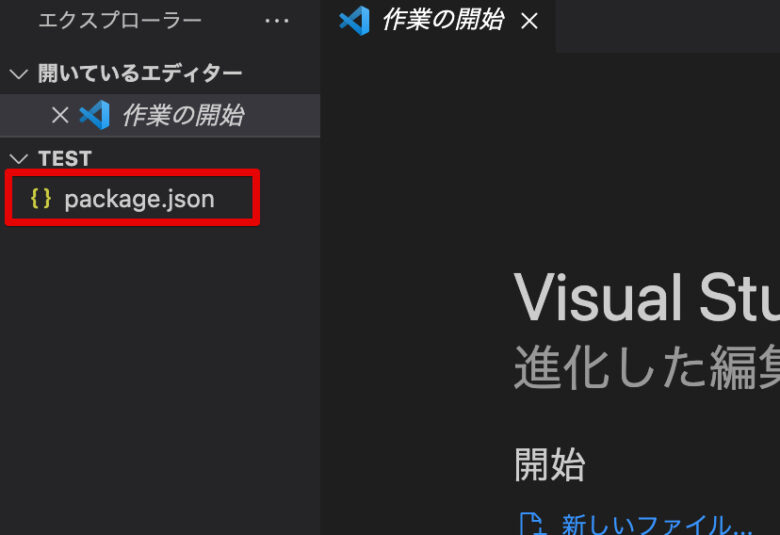
package.jsonが作られていれば初期化完了です。
余談
最初、ディレクトリも何も指定せずにやっていたので
package.jsonが生成されないじゃん!?意味わからんってなってました。
『package.json 生成されない』と調べてもエラーのことがでて全然知りたいことがしれませんでしたが、ディレクトリが初期のままだったので、そっちに生成されていました笑
webpackとwebpack-cliのインストール

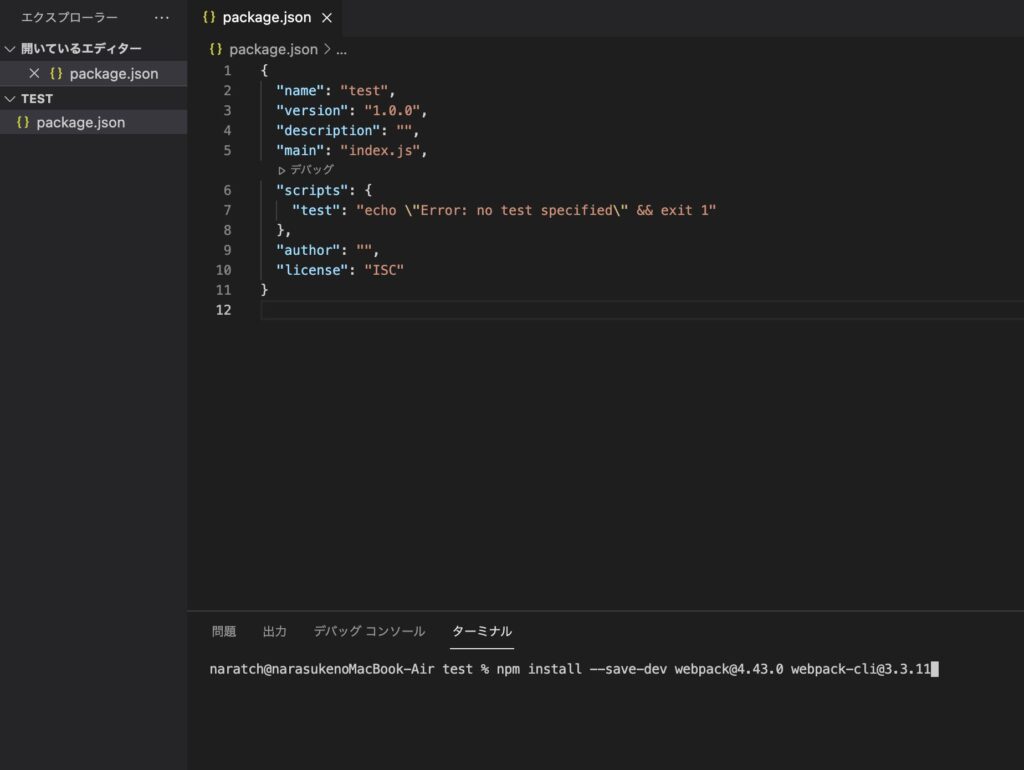
『npm install –save-dev webpack@4.43.0 webpack-cli@3.3.11』と入力
webpackとwebpack-cliは必要に応じてバージョンを変えてください。

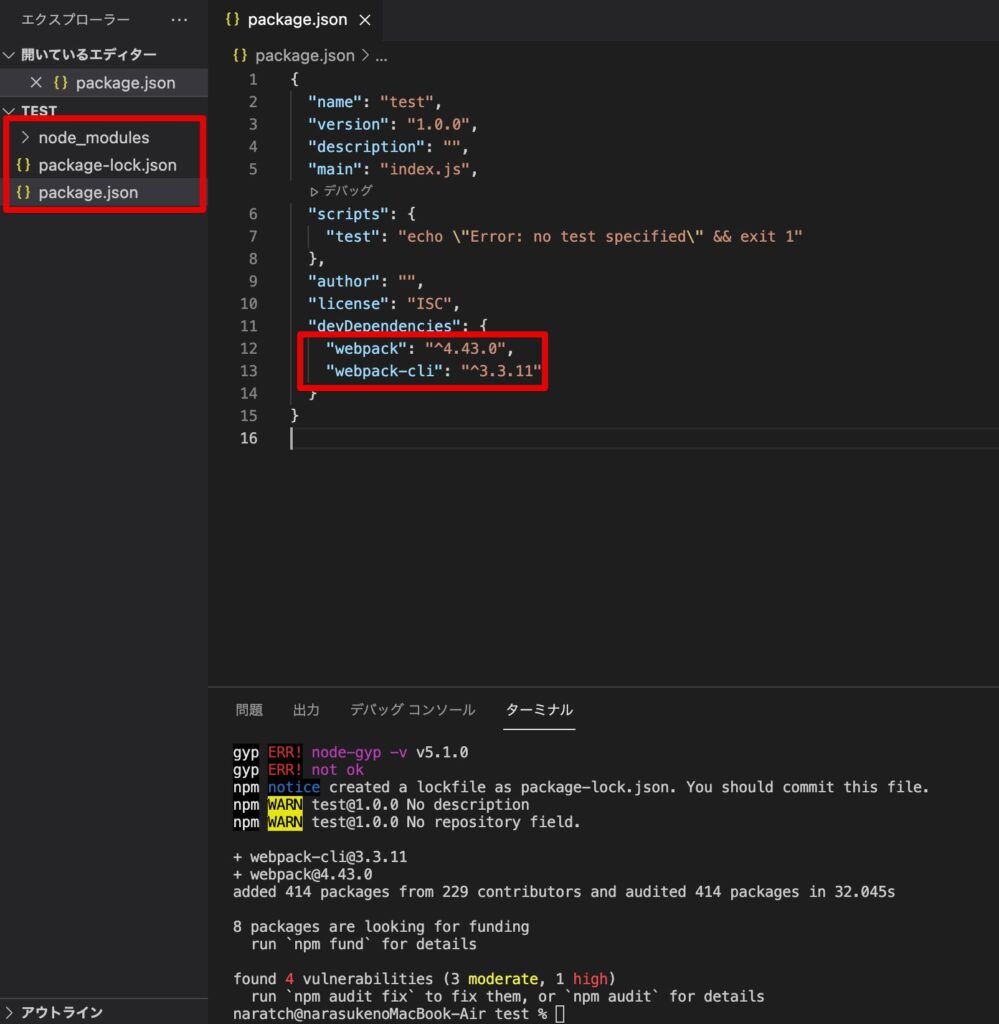
package.jsonにwebpackとwebpack-cli
node_modulesとpackage-lock.jsonが生成されていればインストール完了です。
インストールできずにエラーが出る場合、余計な空白や半角入力になっているか確認してください。
エラーが出まくりハマっていましたが、余計な余白があったり、半角入力担っていなかったりと単純なミスでハマっていました。
まとめ
・Node.jsダウンロードとインストール
・VSCodeのターミナルのディレクトリ変更
・npmの初期化
・webpackとwebpack-cliのインストール
について備忘録でしたが、
npmってインストール出来るん?
npmの初期化を行ったのにpackge.jsonが生成されてない!?
ターミナルの初期ディレクトリってどうやって変えるんだ?
webpackインストール時エラーがでた!?
などハマったところを書いていきました。
ほんとに初歩的で調べてもでないようなことばかりだったので
これから勉強する人が苦戦しないようになればいいなと思いました。
というわけで、
それではっ



コメント