【2021年度版】Webアイコンを紹介!おすすめで使いやすいWebアイコン選
この記事ではおすすめで使いやすいWebアイコンフォントサービスサイトを詳しく紹介します。
ホームページやLPサイトを作っていると必ず必要になるWebアイコンですよね。
HTMLで埋め込んで使えるサービスもいっぱいありますが、使いたいアイコンが
ないって時ありますよね。
また、有料でないと使用できないアイコンがあったりしますよね。
今回は無料で使えてダウンロードしてみ使えるWebアイコンサイトを紹介していきます。
CDNを利用するWebアイコンサイト
CDNを利用することで画像をダウンロードせず使える
Webアイコンフォントサービスサイトです。
①Font Awesome
②Foundation Icon Fonts 3
③Google Material Icons
④Ionicons
⑤Line Awesome
5個のサイトを順番に紹介していきます。
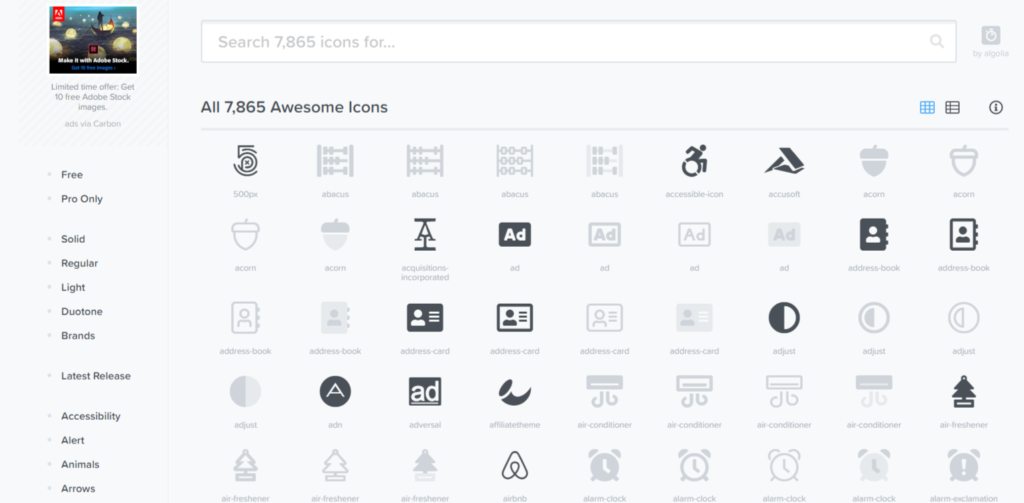
Font Awesome
 CDNを利用してWebアイコンフォントをコードとしてHTMLで埋め込んで使えるサービス『Font Awesome』
CDNを利用してWebアイコンフォントをコードとしてHTMLで埋め込んで使えるサービス『Font Awesome』
Webアイコンフォントサービスと言ったら『Font Awesome』ぐらい人気です。
ほとんどのアイコンがここで揃うので他がいらないのでは?と思うぐらい種類があります。
無料で使うこともできますが、使えるものに制限があるのが欠点です。
SNSアイコンはTwitter、Facebook、LINE、Google+、無料で使えるため
SNSのシェアボタンを作ったりするときに非常に便利です。
Foundation Icon Fonts 3
![]()
![]()
CDNを利用してWebアイコンフォントをコードとしてHTMLで埋め込んで使えるサービス『Foundation Icon Fonts 3』
CSSフレームワークとしても有名ですよね。
種類はFont Awesomeに比べて劣ってしまいますが
汎用性の高いアイコンばかりです。
リストの点の代わりに使えるアイコンがとにかく豊富なので
ちょっとしたデザインを入れたいときに利用すると非常に便利です。
Google Material Icons
![]()
![]()
Googleが提供している
CDNを利用してWebアイコンフォントをコードとしてHTMLで埋め込んで使えるサービス
『Google Material Icons』
アイコンの種類がとにかく多く、汎用性の高いアイコンから、どこで使うんだろうと思うようなアイコンがあります。
アイコンに4種類のデザインが用意されているのも特徴的で
サイトに合わせてデザインを変えることができます。
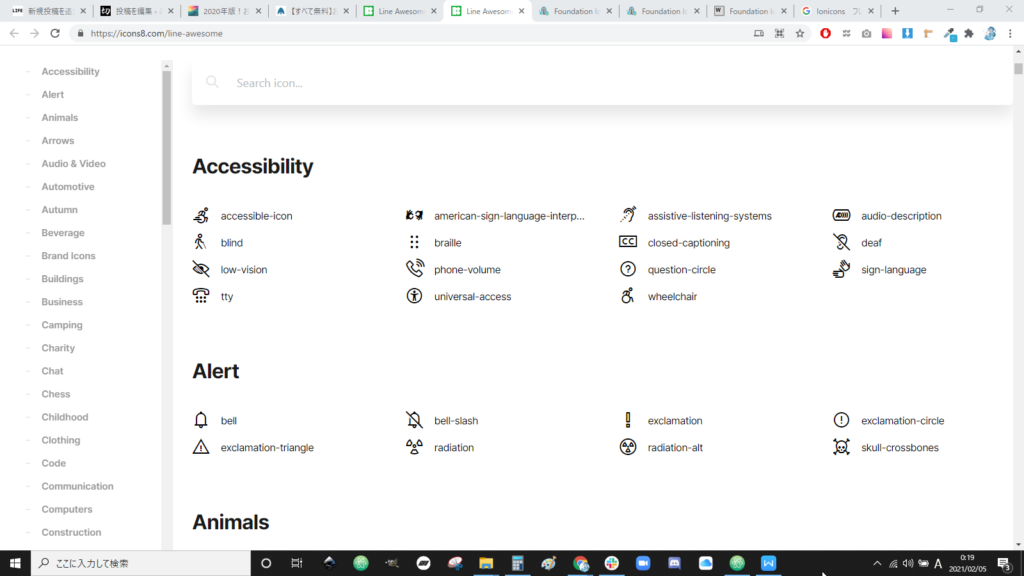
Ionicons
![]()
![]()
CDNを利用してWebアイコンフォントをコードとしてHTMLで埋め込んで使えるサービス『Ionicons』
モバイルアプリの制作に便利なフレームワークを提供していることでも有名ですよね。
種類がたくさんあるという訳ではありませんが、モバイルアプリ向けのフレームワークを提供していることもあって、モバイル向けのデザインに使えるアイコンがたくさんあります。
アイコンに3種類のデザインが用意されているのも特徴的で
サイトに合わせてデザインを変えることができます。
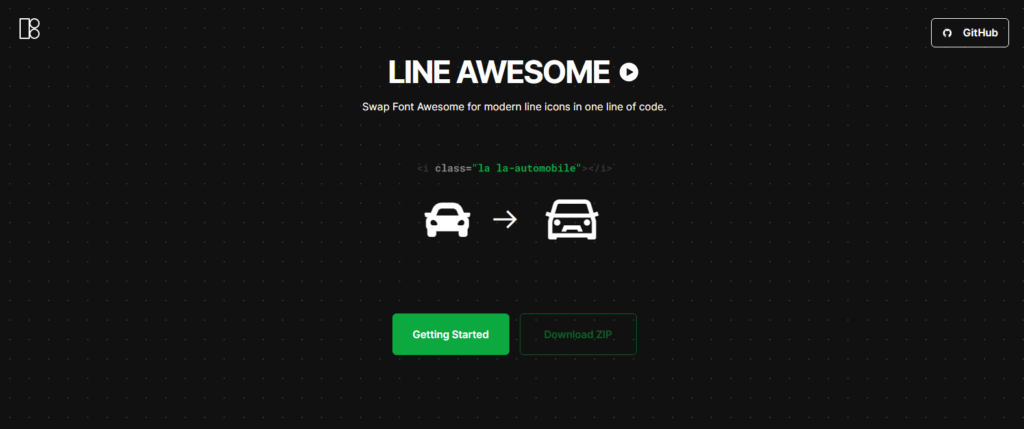
Line Awesome


CDNを利用してWebアイコンフォントをコードとしてHTMLで埋め込んで使えるサービス『Line Awesome』
とに角種類が豊富です。
汎用性の高いアイコンからどこで使うのと思うようなアイコンがあります。
ありすぎて、選ぶだけでも一苦労しそうです。
画像をダウンロードして使うWebアイコンサイト
画像を「SVG」「PNG」「JPG」などの形式にWebアイコンを
ダウンロードして使うことができるサイトです。
①Feathericons
②icooon-mono
③IcoMoon
④Emtypo
⑤typicons
5個のサイトを順番に紹介していきます。
Feathericons
![]()
SVG形式としてWebアイコンをダウンロードして使える『Feathericons』
種類はそこまで多いとは言えませんが、汎用性の高いアイコンばかりで
使い勝手が非常にいいです。
また、SVG形式でダウンロードして使えるため、サイズをどんなに大きくしても
ぼやけたり、荒れたりすることがありません。
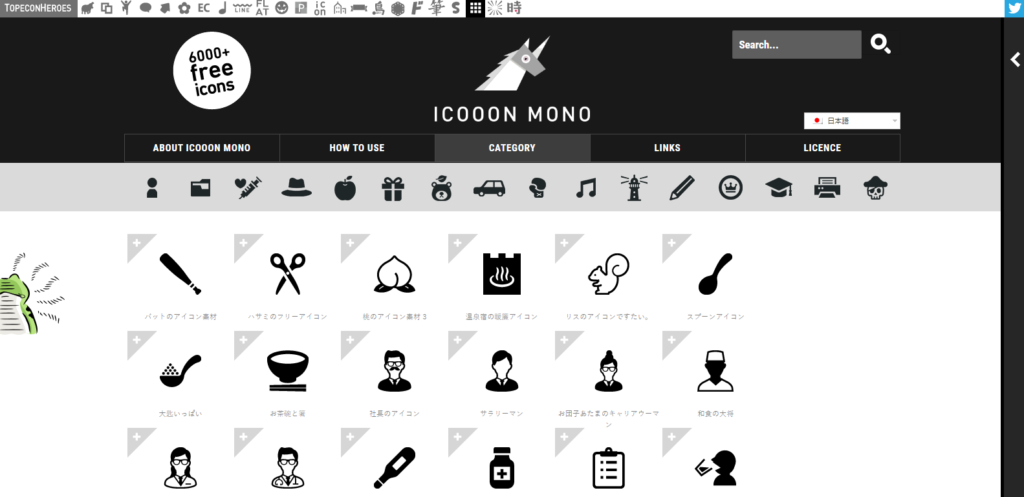
icooon-mono

Webアイコンをさまざまな形式でダウンロードして使える『icooon-mono』
6000種類ものアイコン素材をダウンロードできて、
色も変えることができる非常に便利なサイトです。
CDNを利用しないダウンロード形式のサイトはここで
こと足りてしまう気がします。
日本語検索でのアイコン検索に対応しているため
アイコンも非常に探しやすいです。
IcoMoon

Webアイコンをさまざまな形式でダウンロードして使える『IcoMoon』
様々なアイコンをダウンロードして使えますが、このサイトの特徴は
SVG形式のファイルをアップロードして、オリジナルのWebアイコンフォントを作ることができます。
探してるアイコンがどこにもなければ、自作アイコンを作って見るといいですね。
Emtypo

Webアイコンをさまざまな形式でダウンロードして使える『Emtypo』
更新は今後されないようですが、現在配布されているアイコンをすべて
使えます。
キリっとしたデザインで練されたアイコンが揃っておりまして非常に使いやすいです。
欠点は更新がないので使えるアイコンが限られてしまうことですね。
typicons
![]()
Webアイコンをさまざまな形式でダウンロードして使える『typicons』
種類はそこまで多くありませんが、丸みのあるアイコンデザインを使えるのが
特徴的です。
すべてまとめてダウンロードして使えるのですが
ダウンロードしてから、アイコンを探すのが順番どおりではありますが
少々大変です。
![]()
まとめ
今回紹介したWebアイコンフォントはどれも使いやすく
種類もたくさんあるので非常に使い勝手がいいです。
Web制作をしていくと、あのアイコン使いたいな、ここはこういうアイコン使いたいなっていう状態に出くわすと思うのでその時はぜひ利用してみてください。
ほぼ、CDNを利用して使う『Font Awesome』とダウンロードして使う『icooon-mono』で大体使いたいアイコンは揃うと思いますが、いろいろと使えるようになると
デザインの幅が広がるかと思います。
というわけで
それではっ!

コメント